css实现边框的部分显示|css|css12345678910111213141516171819<style> div { position: relative; width: 300px; height: 50px; background-color: #bbb; padding: ...
阅读更多
js数组乱序|JavaScript|面试12345678910111213141516var a = [1, 2, 3, 4, 5];// function randomSort1(a, b) {// return Math.random() > 0.5 ? -1 : 1;// }function rando ...
阅读更多
parseInt的用法|JavaScript|JavaScript-面试先看如下输出结果
1
| [1, 2, 3, 4, 5].map(parseInt);
|
输出结果
1
| [1, NaN, NaN, NaN, NaN];
|
这里需要注意 parseInt 的用法,尤其是第二个参数的含义。
js运行机制执行顺序|JavaScript|JavaScript-面试1234567891011121314151617181920212223console.log(1);setTimeout(() => { console.log(2);});process.nextTick(() => { console.log(3 ...
阅读更多
jquery中attr和prop的区别|JavaScript|JavaScript-jquery描述
在jQuery中有两个设置元素属性的方法,prop和attr,在使用的时候很多同学分不清该选择哪一个,只能先用一个,不管用了再试另一个,虽然开发中没什么影响,但总是感觉脑中一团迷雾,下面来讲解这个两个的区别。
区别
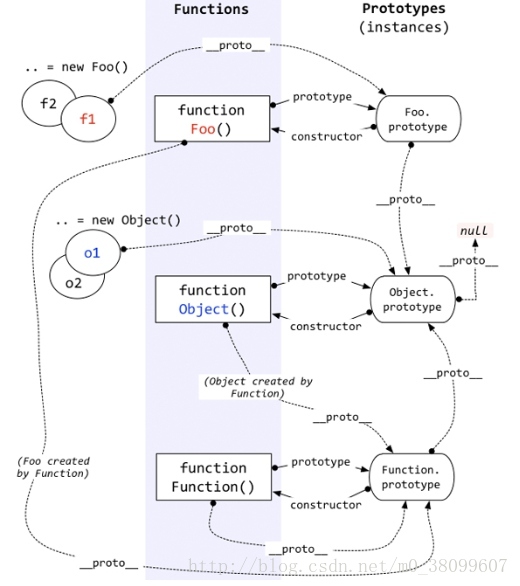
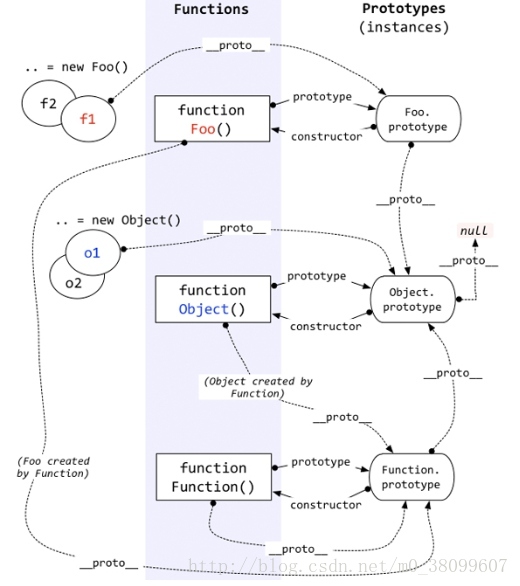
JavaScript中_proto_和prototype的区别|JavaScript|JavaScript-面试先说个总结 1.对象有属性__proto__,指向该对象的构造函数的原型对象。 2.方法除了有属性__proto__,还有属性prototype,prototype指向该方法的原型对象 3.prototype.__proto__都指向Object.prototype
关系图

使用 SMMS 存储图片,这种平台找好久了。
js数据类型的总结及判断的各种方法优缺点|JavaScript|JavaScript-面试js 中的数据类型
js 中只有六种原始数据类型和一个Object:
- Boolean
- Null
- Undefined
- Number
- String
- Symbol (ECMAScript 6 新定义)
- Object
大家认真记清这个描述,不要到时候把 Array、Date 都当成 js 的数据类型就尴尬了。那可能会有人问,那 Array 和 Date 算什么呢,他们都属于 Object,看下面分类:
grid布局笔记|css|css具体可参考阮一峰老师的介绍这里只记录一些容易产生误解的地方。
justify-items 属性,align-items 属性,place-items 属性justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。第一次看我想大多都 ...
阅读更多
水平垂直居中的方式|HTML|面试方案一div 绝对定位水平垂直居中【margin:auto 实现绝对定位元素的居中】,
兼容性:,IE7 及之前版本不支持
123456789101112131415161718```## 方案二div 绝对定位水平垂直居中【margin 负间距】 这或许是当前最流行的使用方法。```cs ...
阅读更多
js版链表反转|JavaScript|面试-算法12345678910111213141516171819202122232425262728293031323334353637383940const a = { data: "a" };const b = { data: "b" };const c = & ...
阅读更多