开发环境
- react
- 百度地图使用的是:rc-bmap
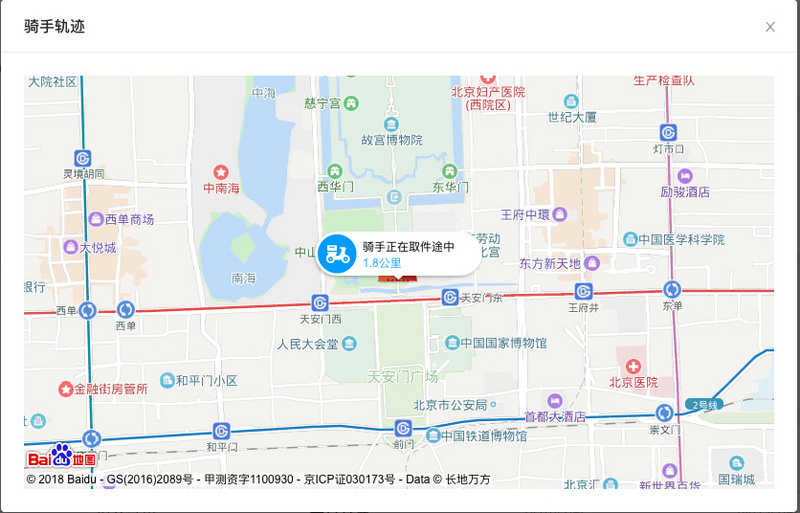
实现效果

实现图中提示框的效果。
看到这个,用过百度地图的第一个会想到 marker,其实不是,用的是 Label,其实难点不在这,这个看看 API,都能很快琢磨出来。
难点
- 如何显示成带图标的那个外框
- 里面的内容如何换行,及设置样式
思路
看了 API,Marker不能显示内容,但Marker可以使用Label属性,其实也是用的Label;
所以开始研究 Label,首先Label是显示内容的,但是label的content属性只能是string,这就麻烦了,怎么控制字体显示呢,怎么设置样式呢?
原来是使用了 jsx 的语法来写,显示的是[Object Object],显然不支持啊。
解决方法
最后根据经验试了下 html 字符串,字符串上套了层 div,原以为 div 会显示出来,结果没有。
1 | <Label |
于是就知道这个是支持hmtl字符串的;
这样换行控制是解决了,接下来是样式,按照 jsx 的语法写,没效果,想着也合理。
1 | content={`<div>骑手正在取件途中</div><div className={${styles.label}}>1.8公里</div>`} |
于是又试了直接写 class
1 | content={`<div>骑手正在取件途中</div><div class='label'>1.8公里</div>`} |
这样感觉也不合理,因为样式需要 babel 编译的,直接这样写,是识别不了的。
因此就有了解决方案
1 | content={`<div>骑手正在取件途中</div><div class='${styles.label}'>1.8公里</div>`} |
外框的实现
外框其实通过设置 Label 的 style 来实现。
相关 code
1 | import courierLabelBG from "./images/courier_label_bg.svg"; //图片中带有前面的小车 |

