先说个总结 1.对象有属性__proto__,指向该对象的构造函数的原型对象。 2.方法除了有属性__proto__,还有属性prototype,prototype指向该方法的原型对象 3.prototype.__proto__都指向Object.prototype
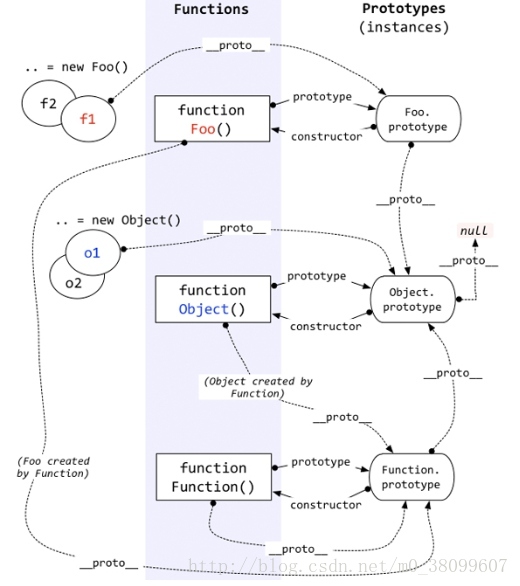
关系图

使用 SMMS 存储图片,这种平台找好久了。
相关题目
1 | function person() {} |
先讲个容易入坑的知识点
instanceof是根据原型链来判断实例是否属于某个类型。 ####误解
因实例的__proto__指向的是类的prototype,因此可能会认为,当类的prototype发生改变时,实例proto也发生了改变,所以proto也是新的。
这就打错特错了。 ####解释
实例的proto指向类的 prototype 不错,但是他们指向的都是一个地址。他们不过是地址的“变量”而已,而变量是可以指向一个新的地址,但是老的地址并不会因为变量的改变而改变。老的地址还是存在的。
所以上面的题,当改变 person 的 prototype 指向时,他们是不相等的,因为他们分别指向了不同的地址。
更直接的例子
1 | var man = { name: "lisi" }; |
man 只是一个变量,当指向新的地址时,lisi 还在那。


